목적
AWS 비용을 계산해주는 애플리케이션에 도움이 되도록 조사한다.
종류
1. Jsplumb // 유료
회사에서 사용하고 있으므로 가장 먼저 고려한 라이브러리이다.
노드를 이쁘게 꾸밀 수 있고 회사에서 사용해봤기 때문에 익숙하지만, 라이센스 비용이 든다.
타입스크립트 사용에 대한 자료도 찾아보기 힘들다

2. AntV6
독스가 중국어.. 구글링 시 자료가 별로 없다. 이쁘기는 가장 이쁜데 독스 읽을거 생각하니까 토가 나온다

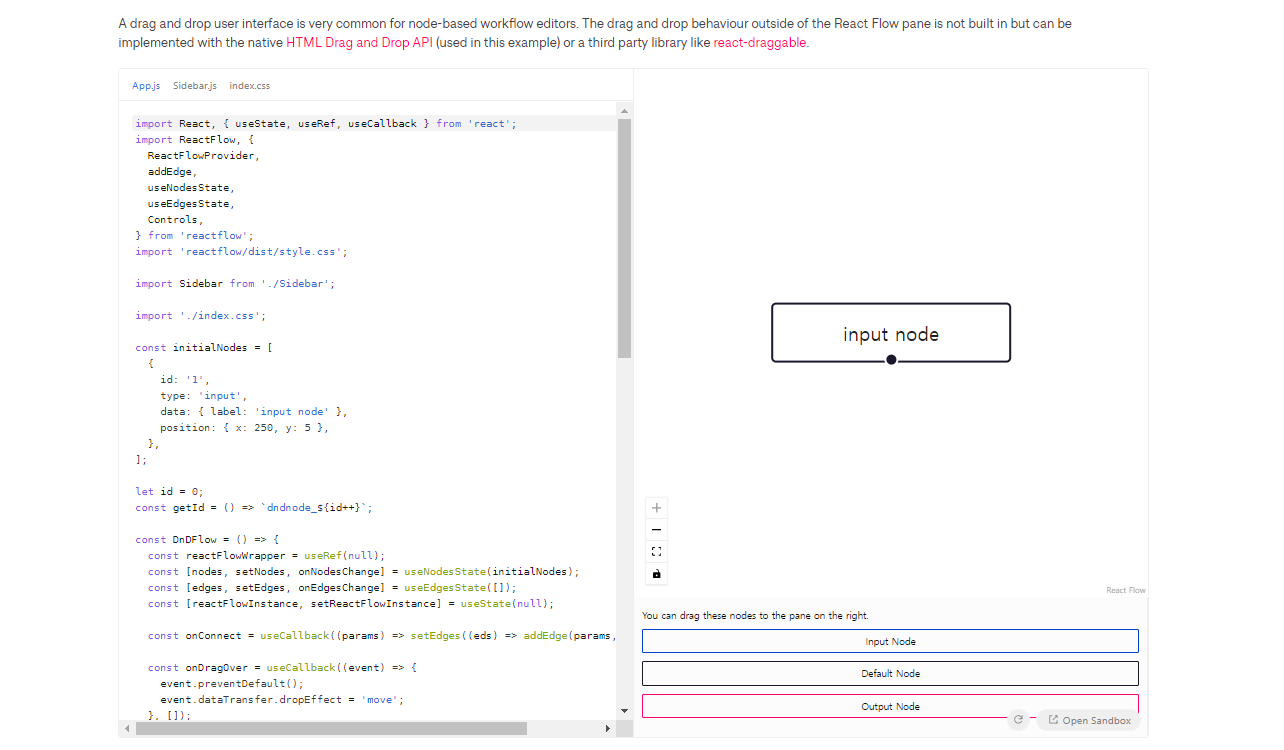
3. react-flow
https://reactflow.dev/docs/guides/typescript/
노드 데이터 바인딩이 간편해보이고 docs가 영어라 읽기 쉽다. UI도 나름 이쁘고 타입스크립트 적용에 괜찮아보인다.
그룹핑, 되돌리기, 노드 모양 커스터마이징과 같은 기능은 유료지만, 코드로 해결할 수 있을 것 같다.
이제 막 플로챠트 그리는 나의 입장에선 최선의 선택이지 않을까,,?!

4. react-canvas
https://github.com/Flipboard/react-canvas
많이 사용하는 라이브러리인 것 같은데, example을 볼 수 있는 데이터가 적다. 익히려면 좀 걸려보인다.
결론
react-flow + react + typescript를 사용하자
이제 안드로이드로 저걸 띄워보자